eslint可以幫助我們檢查我們程式裡是不是有錯誤、可能造成bugs、沒有best practices的地方。可以讓我們保持團隊程式碼的一致(又或者是昨天的自己),增加程式碼的閱讀性與品質和減少可能錯誤的發生。
我常用的建構工具vite和create-next-app現在都已經內建有eslint的功能,而且預設配置recommended的一些config,之後如果有想要調整只要根據自己習慣編修config就可以了。如果是使用其他沒有內建eslint的建構工具,可以使用npx eslint --init開啟一連串的安裝精靈。
可以使用Command Line來進行eslint的操作。npx eslint [options] [file|dir|glob]*
要做錯誤檢查可以使用npx eslint 檔案
以vite建構的React專案做範例,在App.tsx加入一個useState變數,但不使用他
function App() {
const [count, setCount] = useState(0)
const [val, setVal] = useState("")
return (...省略)
}
輸入npx eslint .\src\App.tsx
或是直接使用vite幫你寫好的lint sripts
npm run lint
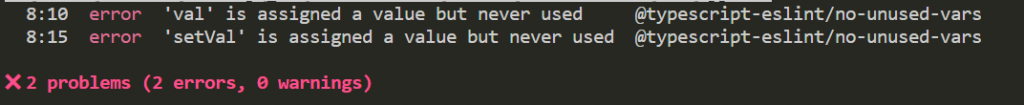
會顯示以下錯誤
🙏
如果每次檢查都要再輸入指令,那也太麻煩了吧!
如果有個工具可以即時幫我檢查,顯示在畫面的話那該有多好啊!
登登登登
沒錯就是有這種東西,如果你也是使用vscode的話,可以安裝ESLint extension
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
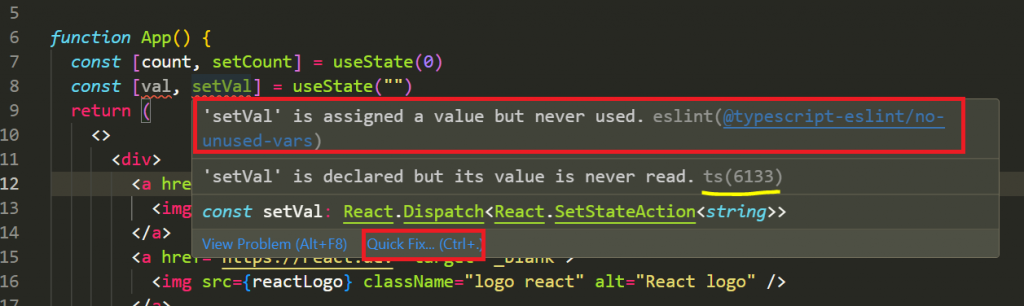
有問題的code底下會出現紅色毛毛蟲,滑鼠移過去就會顯示詳細問題內容,點選後面超連結就會有詳細的內容。(ts(6133這個是VSCode內建的錯誤檢查))
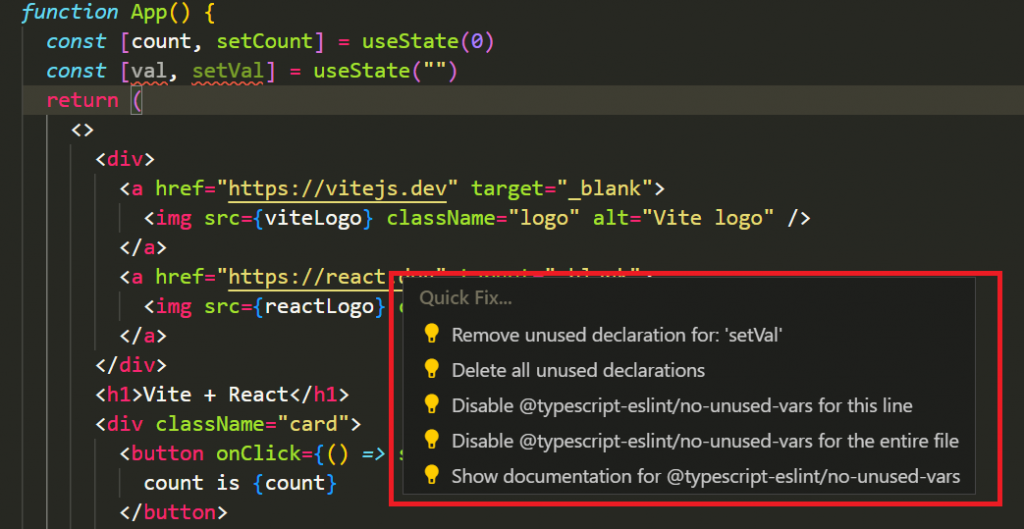
也可以點選底下的Quick Fix,會有對應的解決方式
🙏
那如果有一個東西可以即時檢查外又可以幫我修正那該有多好啊!
沒錯,也是有這種東西!這時候vscode就來了,只要在vscode的setting底下設定
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
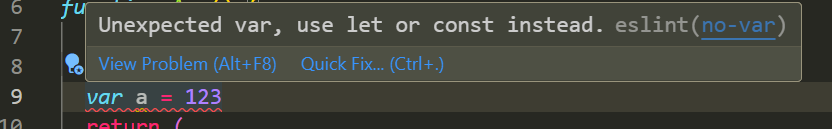
但是,不是所有的錯誤都可以自動修正,像是以下這種就可以自動修正為用const宣告。
可以在.eslintrc自訂自己習慣的規則,rules以一個object的形式呈現。
module.exports = {
rules: {
'react-refresh/only-export-components': [
'warn',
{ allowConstantExport: true },
],
},
}
如果,我們想把我們上面範例的@typescript-eslint/no-unused-vars移除,可以看網站上的How to Use說明,在rules加上
"rules": {
"no-unused-vars": "off",
"@typescript-eslint/no-unused-vars": "off"
}
off值的意思就是關掉這個錯誤提示,後面的值也可以是以數字表示,整理如下。
| 值 | 數字 | |
|---|---|---|
| 打開提示 | error | 2 |
| 警告 | warn | 1 |
| 關閉提示 | off | 0 |
安裝eslint-config-airbnb和eslint-config-airbnb-typescript(如果需要typescript才需要多裝這個)
修改.eslintrc檔案
extends: [
'airbnb',
'airbnb/hooks',
'airbnb-typescript', // 有使用typescript才需要
],
在.eslintrc檔案新增parserOptions(有使用typescript才需要)
parserOptions: {
project: "tsconfig.json",
tsconfigRootDir: __dirname,
sourceType: "module",
},
雖然我絕大多時候都是一個人在開發,但是還是有習慣使用eslint來讓我的code更一致,剛開始使用的時候,就使用airbnb的style guide,當時只是想說一開始就用最嚴格的規範,之後要改應該都很容易吧,就這樣一路用下來目前也是都還蠻習慣的。
你的習慣是用哪一種style guide有什麼優缺,歡迎分享討論
參考
https://eslint.org/docs/latest/use/getting-started
https://eslint.org/docs/latest/use/configure/rules
https://github.com/vitejs/vite/issues/13747#issuecomment-1626611687
